Markdown语法摘录
参考资料:
| # Markdown语法摘录 ## 1. s文字样式 > 源码示例
1 | *斜体* (快捷键:Ctrl + i) |
效果示例
斜体
加粗
斜体加粗
高亮
删除线2. 引用
源码示例
1 | > 引用1 |
效果示例
引用1
引用2引用2.1
引用3引用4
3. 列表
3.1 无序列表
使用 *,+,- 表示无序列表。
注意:符号后面一定要有一个空格,起到缩进的作用。
源码示例
2
3
4
5
6
7
8
- 列表文字
* 列表文字
* 列表文字
+ 列表文字
+ 列表文字
效果示例
- 列表文字
- 列表文字
- 列表文字
- 列表文字
- 列表文字
- 列表文字
3.2 有序列表
注:有序列表的序列顺序即使输入错误也会自动修正(例如第三行的4)
源码示例
2
3
2. content2
4. content3效果示例
- content1
- content2
- content3
PS:数字后加点号有时会无意创建列表,因此点号的输入方式为斜杠加点号:1
\.
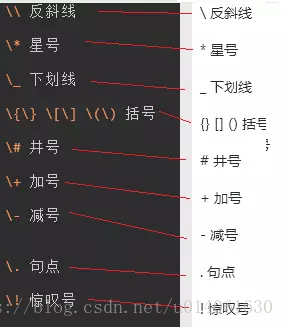
4. 特殊符号
按字符输出语法符号时,需要加斜杠:
PS:图片引自Markdown语法图文全面详解(10分钟学会)
5. 缩进
源码示例
2
3
4
content1,缩进1/2字符
 content2,缩进1字符
 content3,缩进2字符(1个中文字符)效果示例
content0,无缩进
content1,缩进1/2字符
content2,缩进1字符
content3,缩进2字符(1个中文字符)
6. 图片
6.1 本地图片
代码示例
- img src=”文件相对位置”
- alt=”图片名称”
- style=”zoom:图片大小百分比;”
6.2 在线图片
代码示例
- ![图片名称]
- (网址)
7.表格
表格第一行是表头,第二行用杠(这个符号:- )来生成表格,杠左右加冒号(英文格式的)用来控制这一列对齐位置,第二行要有杠才能生成表格
- 源码示例
1
2
3
4| A | B | C | D |
| ----------------: | :--------------: | :---------------- | -------------- |
| 我是右对其的内容: | :我是居中的内容: | :我是左对齐的内容 | 我是默认的内容 |
| A内容 | B内容 | C内容 | D内容 |
- 效果示例
| A | B | C | D |
|---|---|---|---|
| 我是右对其的内容: | :我是居中的内容: | :我是左对齐的内容 | 我是默认的内容 |
| A内容 | B内容 | C内容 | D内容 |
表头默认加粗居中,内容默认左对齐
使用 Alt + Shift + f 可以自动美化源码中的表格的文本
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Momoyeyu!